
React.js 앱이 localhost에서 정상 작동하나
Netlify 배포 후 url 창에 경로를 직접 적어주면 위 이미지와 같은 오류페이지를 볼 수 있었습니다.
trobleshooting tips 페이지에 따르면 오류의 원인은
CRA같은 SPA은 각 경로별로 별도의 html 페이지를 받아오는 것이 아니라
JavaScript를 통해 네비게이션을 처리하며 필요한 데이터만을 가져와서 새로운 내용을 화면에 업데이트 합니다.
이런 네비게이션 과정은 브라우저의 url이 변하더라도 실제 페이지 전환이 일어나지 않는 특징을 가지고 있습니다.
그래서 서버(netlify)는 route를 처리하는 방법을 알 수 없으므로
서버에 올바른 리다이렉션 규칙이 없으면 사용자가 특정 경로로 직접 접근했을 때
페이지가 정상적으로 표시되지 않을 수 있습니다.
해결방법
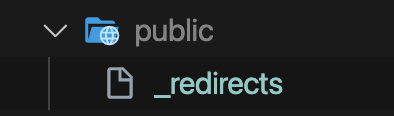
1. 프로젝트의 public폴더에 _redirects 파일을 만들어줍니다.

2. 파일 내용은 아래와 같습니다.
/* /index.html 200이렇게 하면 모든 경로('/')에 대해 index.html 파일로 리다이렉션 하도록 지시하며 상태코드 200을 반환합니다.
Ref
[Support Guide] I’ve deployed my site but I still see "Page not found”
Last reviewed by Netlify Support - August, 2023 Netlify attempts to lookup a file based on several xor filters, and when all of these fail, we end up serving a 404 page. For example, a request made to /example/ would check /example/index.html, /example.htm
answers.netlify.com
'오류해결' 카테고리의 다른 글
| 프로젝트 브라우저 화면 내에서 이유없이 빈공간이 생긴다면 (2) | 2023.09.09 |
|---|---|
| validateDOMNesting(...): <a> cannot appear as a descendant of <a>. (0) | 2023.09.08 |
| [styled-components] props error 해결 (0) | 2023.09.07 |
| [react-query] 네트워크 요청은 한 번 콜백함수는 두 번 실행이 되는문제 (0) | 2023.08.29 |
| [React] import 경로 이슈 (0) | 2023.03.24 |
