🍏 클래스란 무엇이고 왜 사용하는가?
클래스는 중복되는 객체를 일일히 적어주지 않아도 여러개의 객체를 쉽게 만들 수 있다.
따라서 클래스는 객체의 템플릿이라고 할 수 있다.
원하는 모양의 class틀 에다가 비슷한 모양의 객체를 넣고 찍어내는 붕어빵기계와 비슷한 맥락이라 할 수 있다.
function Car(color) {
} // class
let avante = new Car('red');
let benz = new Car('orange');
let lamborghini = new Car('yellow;);
// instance붕어빵 기계인 Car(color)를 만들고 ➡️ class
붕어빵인 객체 (Car의 색상)를 class에 넣어 만드는 ➡️ instance
프로그래밍패턴이 바로 OOP, 객체지향 프로그래밍이다.
객체를 만들때는 일반함수를 정의하듯 만든다.
하지만 함수를 이용하는 방법이 조금 다르다.
그냥 실행하는것이 아니고 new 키워드를 써서 만든다.
클래스는 대문자로시작하는 일반명사
일반함수는 소문자로 시작하는 동사로 시작한다. ex) new Car
🍏 ES5 ES6 클래스 작성문법
function Car(brand, name, color) {
//인스턴스가 만들어질 때 실행되는코드
// ES5에서 함수로 클래스 정의
}
class Car {
constructor(brand, name, color) {
//인스턴스가 만들어질 때 실행되는코드
// 생성자(constructor) 함수라고 부른다.
// ES6에서 class라는 키워드 이용해서 정의
// 이 방법을 주로 사용한다.
}
}
참고로 생성자 함수는 return 값을 만들지 않는다.
new 키워드를 통해 붕어빵 기계 클래스Car의 붕어빵인 인스턴스객체(brand,color 등)를 만들어 낼 수 있다.
let avante = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'white');
let beetles = new Car('volkswagen', 'beetles', 'red');
변수에 클래스의 설계를 가진 새로운 객체(인스턴스) 가 할당된다.
각각의 인스턴스는 클래스의 고유한 속성과 메서드를 갖게된다.
//ES5
function Car(brand, name, color) {
this.brand = brnad;
this.name = name;
this.color = color;
}
//ES6
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}
this: 인스턴스 객체를 가리킨다
parameter로 넘어온 브랜드,이름,색상은 인스턴스 생성시 지정하는 값
this에 할당된다는것 : 만들어진 인스턴스에 브랜드, 이름, 색상을 부여하겠다는 의미
🍏 인스턴스에서의 메소드 활용
//ES5
function Car(brand,name,color) {/*생략*/}
Car.prototype.refuel = function(){
// 연료 공급을 구현하는 코드
// prototype 키워드사용
}
Car.prototype.drive = function(){
// 운전을 구현하는 코드
}
//ES6
class Car {
constructor(brand, name, color) {/*생략*/}
refuel(){
}
drive(){
}
}
🍏 인스턴스에서의 메소드 활용
let avante = new Car('hyundai', 'avante', 'black')
avante.color; // 'black'
avante.drive() // 아반떼가 운전을 시작합니다🍏 무서운 단어정리
| prototype | 모델의 청사진을 만들 때 쓰는 원형객체 |
| constructor | 인스턴스가 초기화될 때 실행하는 생성자 함수 다른변수로 호출 해서 객체 복제 |
| this | 함수가 실행될 때, 해당 scope마다 생성되는 고유한 실행 컨텍스트 new 키워드로 인스턴스를 생성했을 때에는, 해당 인스턴스가 바로 this 값이 됨 |
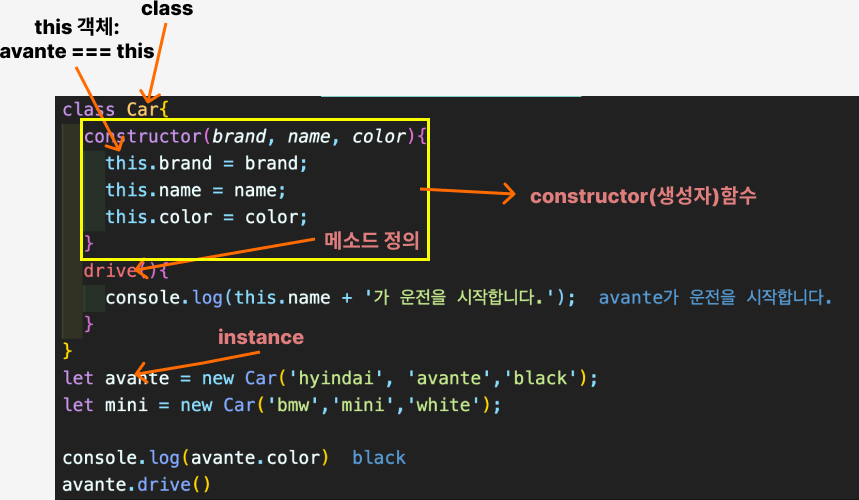
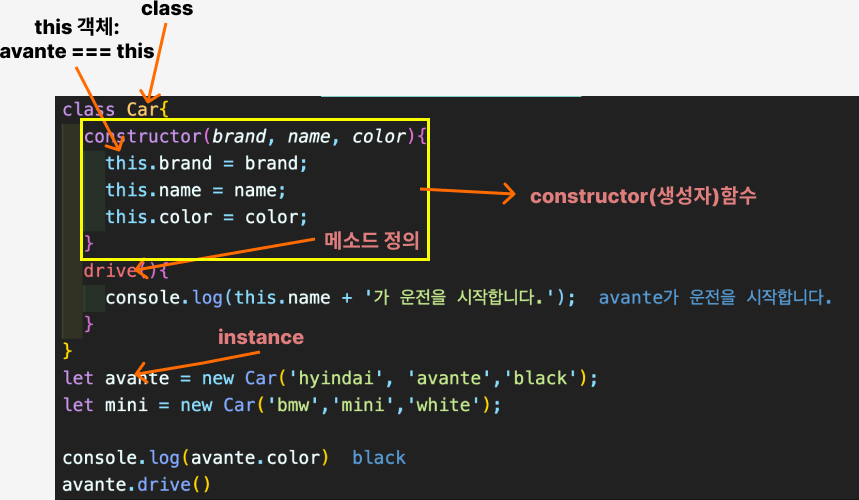
🍏 ES6 방식의 class

🍏 array 도 사실 class다? 충격적.
let avante = new Car('hyundai','avante','black');
avante.color;
avante.drive();
let arr = ['code','states','pre']; // new Array('__','__','__') 형태와 같다.
arr.length;
arr.push('course')
//그래서 mdn 메소드 설명보면 Array.prototype.push()라고 설명되어있다.
//push 구현이 원형 객체에 정의되어 있기 때문에!
'JavaScript' 카테고리의 다른 글
| React SPA React Router (4) | 2023.03.23 |
|---|---|
| Asynchronous (0) | 2023.03.19 |
| 프로토타입 체인 (0) | 2023.03.15 |
| 프로토타입과 클래스 (0) | 2023.03.15 |
| 객체 지향 프로그래밍 (2) | 2023.03.15 |
🍏 클래스란 무엇이고 왜 사용하는가?
클래스는 중복되는 객체를 일일히 적어주지 않아도 여러개의 객체를 쉽게 만들 수 있다.
따라서 클래스는 객체의 템플릿이라고 할 수 있다.
원하는 모양의 class틀 에다가 비슷한 모양의 객체를 넣고 찍어내는 붕어빵기계와 비슷한 맥락이라 할 수 있다.
function Car(color) {
} // class
let avante = new Car('red');
let benz = new Car('orange');
let lamborghini = new Car('yellow;);
// instance붕어빵 기계인 Car(color)를 만들고 ➡️ class
붕어빵인 객체 (Car의 색상)를 class에 넣어 만드는 ➡️ instance
프로그래밍패턴이 바로 OOP, 객체지향 프로그래밍이다.
객체를 만들때는 일반함수를 정의하듯 만든다.
하지만 함수를 이용하는 방법이 조금 다르다.
그냥 실행하는것이 아니고 new 키워드를 써서 만든다.
클래스는 대문자로시작하는 일반명사
일반함수는 소문자로 시작하는 동사로 시작한다. ex) new Car
🍏 ES5 ES6 클래스 작성문법
function Car(brand, name, color) {
//인스턴스가 만들어질 때 실행되는코드
// ES5에서 함수로 클래스 정의
}
class Car {
constructor(brand, name, color) {
//인스턴스가 만들어질 때 실행되는코드
// 생성자(constructor) 함수라고 부른다.
// ES6에서 class라는 키워드 이용해서 정의
// 이 방법을 주로 사용한다.
}
}
참고로 생성자 함수는 return 값을 만들지 않는다.
new 키워드를 통해 붕어빵 기계 클래스Car의 붕어빵인 인스턴스객체(brand,color 등)를 만들어 낼 수 있다.
let avante = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'white');
let beetles = new Car('volkswagen', 'beetles', 'red');
변수에 클래스의 설계를 가진 새로운 객체(인스턴스) 가 할당된다.
각각의 인스턴스는 클래스의 고유한 속성과 메서드를 갖게된다.
//ES5
function Car(brand, name, color) {
this.brand = brnad;
this.name = name;
this.color = color;
}
//ES6
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}
this: 인스턴스 객체를 가리킨다
parameter로 넘어온 브랜드,이름,색상은 인스턴스 생성시 지정하는 값
this에 할당된다는것 : 만들어진 인스턴스에 브랜드, 이름, 색상을 부여하겠다는 의미
🍏 인스턴스에서의 메소드 활용
//ES5
function Car(brand,name,color) {/*생략*/}
Car.prototype.refuel = function(){
// 연료 공급을 구현하는 코드
// prototype 키워드사용
}
Car.prototype.drive = function(){
// 운전을 구현하는 코드
}
//ES6
class Car {
constructor(brand, name, color) {/*생략*/}
refuel(){
}
drive(){
}
}
🍏 인스턴스에서의 메소드 활용
let avante = new Car('hyundai', 'avante', 'black')
avante.color; // 'black'
avante.drive() // 아반떼가 운전을 시작합니다🍏 무서운 단어정리
| prototype | 모델의 청사진을 만들 때 쓰는 원형객체 |
| constructor | 인스턴스가 초기화될 때 실행하는 생성자 함수 다른변수로 호출 해서 객체 복제 |
| this | 함수가 실행될 때, 해당 scope마다 생성되는 고유한 실행 컨텍스트 new 키워드로 인스턴스를 생성했을 때에는, 해당 인스턴스가 바로 this 값이 됨 |
🍏 ES6 방식의 class

🍏 array 도 사실 class다? 충격적.
let avante = new Car('hyundai','avante','black');
avante.color;
avante.drive();
let arr = ['code','states','pre']; // new Array('__','__','__') 형태와 같다.
arr.length;
arr.push('course')
//그래서 mdn 메소드 설명보면 Array.prototype.push()라고 설명되어있다.
//push 구현이 원형 객체에 정의되어 있기 때문에!
'JavaScript' 카테고리의 다른 글
| React SPA React Router (4) | 2023.03.23 |
|---|---|
| Asynchronous (0) | 2023.03.19 |
| 프로토타입 체인 (0) | 2023.03.15 |
| 프로토타입과 클래스 (0) | 2023.03.15 |
| 객체 지향 프로그래밍 (2) | 2023.03.15 |
