
주절주절
분명 예전에는 하트를 누르면 늦게나마 빨간 하트가 되었는데
요청은 정상적으로 되나 빨간 하트로 변하지 않았다.
const session: UserInfo | null = await getServerSession(authOptions);
const db = (await connectDB).db('forum');
let result = await db.collection('post').findOne({ _id: new ObjectId(props.params.id) });
if (result) {
result._id = result._id.toString() as unknown as ObjectId;
}
let foundOne;
if (session) {
foundOne = await db.collection('like').findOne({
userId: new ObjectId(session.user.id),
pageId: new ObjectId(result?._id),
});
if (foundOne) {
foundOne._id = foundOne._id.toString() as unknown as ObjectId;
foundOne.pageId = foundOne.pageId.toString();
foundOne.userId = foundOne.userId.toString();
}
}
그러니까 과거의 나는..
1. 로그인여부를 확인하기 위해 if(session)을 썼고
2. 좋아요 했는지를 찾았다면 if(foundOne)
3. 좋아요 데이터 id, 좋아요 한 게시글 id, 유저의 id 값의 타입을
ObjectId에서 string화 시켰다.

유저가 좋아요 누른 게시글의 id와 해당 페이지의 id를 비교하여 같으면
isLike 가 true가 되어서 빨간 하트가 되는 로직이었는데
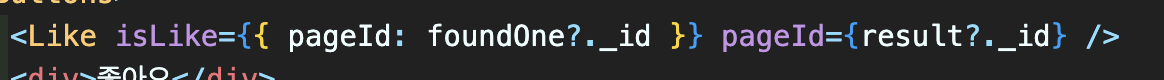
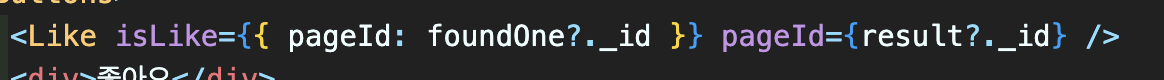
그리고 Like 컴포넌트에 props로 넘겨주는 부분을 console.log 찍어보았더니
props로 넘겨준 부분이 게시글의 id가 아니라 좋아요 데이터의 id였다.
당연히 다를 수밖에 없었고 foundOne._id를 foundOne.pageId로 바꿔주어 해결했다.
두 번째 주절주절
좋아요 눌렀을 때 바로 바뀌는 하트
useEffect(() => {
if (props.isLike.pageId === props.pageId) setIsLike(true);
}, []);일단 처음 좋아요 버튼 컴포넌트가 마운트 될 때
유저가 좋아요 한 글이라면 isLike 상태를 true로 설정해 주어
{isLike ? <FaHeart className="text-red-600" /> : <FaRegHeart />}버튼의 색상이 결정된다.
onClick={() => {
setIsLike(!isLike);
axios
.post('/api/post/like', { pageId: props.pageId })
.catch(() => {
alert('로그인 후 이용이 가능합니다.');
});
}}원래 then() 메소드로 응답을 받아 setIsLike를 변경해 주고
useEffect에 의존성 배열에 isLike가 있었는데
1 ) 응답을 받아서 하트 색상이 바뀌는 속도가 느리고
2 ) isLike 가 변경됨에 따라 useEffect의 콜백함수가 실행이 되는 게 불필요하다고 판단했다.
그래서 클릭하자마자 isLike의 상태를 바꿔주어 1)를 해결하고
만약 오류로 인해 좋아요 또는 좋아요 취소 요청이 안되었을 시
useEffect가 좋아요 버튼 컴포넌트를 마운트 할 때
데이터를 확인해서 isLike의 상태를 결정하므로 2)를 해결할 수 있었다.
'Projects > Next.js board-project' 카테고리의 다른 글
| [Next.js] 배포 에러 고치기 (1) | 2023.10.02 |
|---|---|
| [Next.js] cannot be used as a jsx component. (0) | 2023.09.20 |

주절주절
분명 예전에는 하트를 누르면 늦게나마 빨간 하트가 되었는데
요청은 정상적으로 되나 빨간 하트로 변하지 않았다.
const session: UserInfo | null = await getServerSession(authOptions);
const db = (await connectDB).db('forum');
let result = await db.collection('post').findOne({ _id: new ObjectId(props.params.id) });
if (result) {
result._id = result._id.toString() as unknown as ObjectId;
}
let foundOne;
if (session) {
foundOne = await db.collection('like').findOne({
userId: new ObjectId(session.user.id),
pageId: new ObjectId(result?._id),
});
if (foundOne) {
foundOne._id = foundOne._id.toString() as unknown as ObjectId;
foundOne.pageId = foundOne.pageId.toString();
foundOne.userId = foundOne.userId.toString();
}
}
그러니까 과거의 나는..
1. 로그인여부를 확인하기 위해 if(session)을 썼고
2. 좋아요 했는지를 찾았다면 if(foundOne)
3. 좋아요 데이터 id, 좋아요 한 게시글 id, 유저의 id 값의 타입을
ObjectId에서 string화 시켰다.

유저가 좋아요 누른 게시글의 id와 해당 페이지의 id를 비교하여 같으면
isLike 가 true가 되어서 빨간 하트가 되는 로직이었는데
그리고 Like 컴포넌트에 props로 넘겨주는 부분을 console.log 찍어보았더니
props로 넘겨준 부분이 게시글의 id가 아니라 좋아요 데이터의 id였다.
당연히 다를 수밖에 없었고 foundOne._id를 foundOne.pageId로 바꿔주어 해결했다.
두 번째 주절주절
좋아요 눌렀을 때 바로 바뀌는 하트
useEffect(() => {
if (props.isLike.pageId === props.pageId) setIsLike(true);
}, []);일단 처음 좋아요 버튼 컴포넌트가 마운트 될 때
유저가 좋아요 한 글이라면 isLike 상태를 true로 설정해 주어
{isLike ? <FaHeart className="text-red-600" /> : <FaRegHeart />}버튼의 색상이 결정된다.
onClick={() => {
setIsLike(!isLike);
axios
.post('/api/post/like', { pageId: props.pageId })
.catch(() => {
alert('로그인 후 이용이 가능합니다.');
});
}}원래 then() 메소드로 응답을 받아 setIsLike를 변경해 주고
useEffect에 의존성 배열에 isLike가 있었는데
1 ) 응답을 받아서 하트 색상이 바뀌는 속도가 느리고
2 ) isLike 가 변경됨에 따라 useEffect의 콜백함수가 실행이 되는 게 불필요하다고 판단했다.
그래서 클릭하자마자 isLike의 상태를 바꿔주어 1)를 해결하고
만약 오류로 인해 좋아요 또는 좋아요 취소 요청이 안되었을 시
useEffect가 좋아요 버튼 컴포넌트를 마운트 할 때
데이터를 확인해서 isLike의 상태를 결정하므로 2)를 해결할 수 있었다.
'Projects > Next.js board-project' 카테고리의 다른 글
| [Next.js] 배포 에러 고치기 (1) | 2023.10.02 |
|---|---|
| [Next.js] cannot be used as a jsx component. (0) | 2023.09.20 |
